About this site

Here you will find some of my recent work in web page and app design. However, I'm not actually a web designer at the moment, although I aspire to be now and then. I'm very happily employed as a Geometry Engineer. I write Rust code to model curves and surfaces. In 2021, I started learning frontend development. I've learned HTML, CSS, JavaScript, and React. I've done some work in backend using Python. Prior to that, and until I started my current job, I studied machine learning and data engineering.
For about 20 years I designed surface modeling algorithms for computer-aided design systems. This included writing analytic and numerical surface intersectors and surface evaluators, trimming curves and recalculating surface boundaries, implementing Boolean operations on solid models with intersection curve chaining and coincidence analysis, filleting and rounding edges, and more.
I enjoy every new challenge. I also love all kinds of puzzles, playing the piano from Bach to Shostakovich and beyond, and making colorful arts and crafts.
Skills
Languages: HTML • CSS • JavaScript • Python • SQL • C • C++ • Rust
Frameworks: Bevy • React
Databases and Remote Servers: PostgreSQL • SQLite • AWS • Google cloud
Tools and Libraries: Figma • Docker • Git/GitHub • Netlify • VSCode
Projects

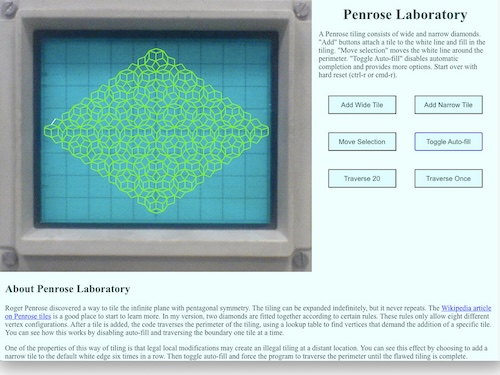
Skills and platforms: HTML, CSS, React, VSCode, git/GitHub, netlify.com
With this app I'm reliving my glory days as a student of electrical engineering. This career consisted of exactly two semesters of Laboratory Electronics at the Harvard Extension School. More
Code: GitHub repository

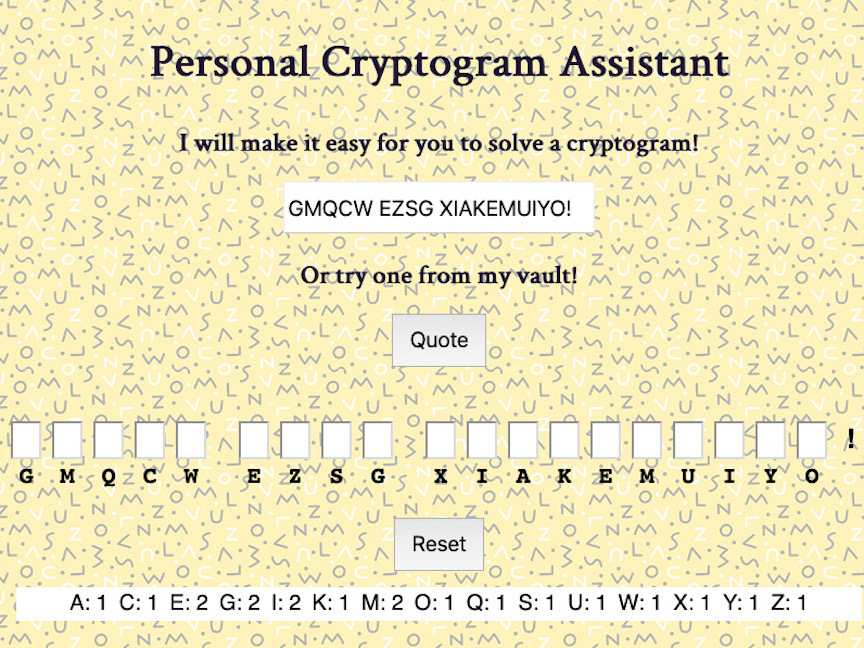
Skills and platforms: HTML, CSS, React, VSCode, git/GitHub, netlify.com
This app allows you to enter a cryptogram and solve it easily. I don't like addicting games, so I've tried to make this one non-addicting. Other than allowing you to start over unlimited times, you're on your own. A few cryptograms are provided.
Code: GitHub repository

Skills and platforms: HTML, CSS, React, VSCode, git/GitHub, netlify.com
Sorting colors, choosing color chips, creating palettes.
Code: GitHub repository

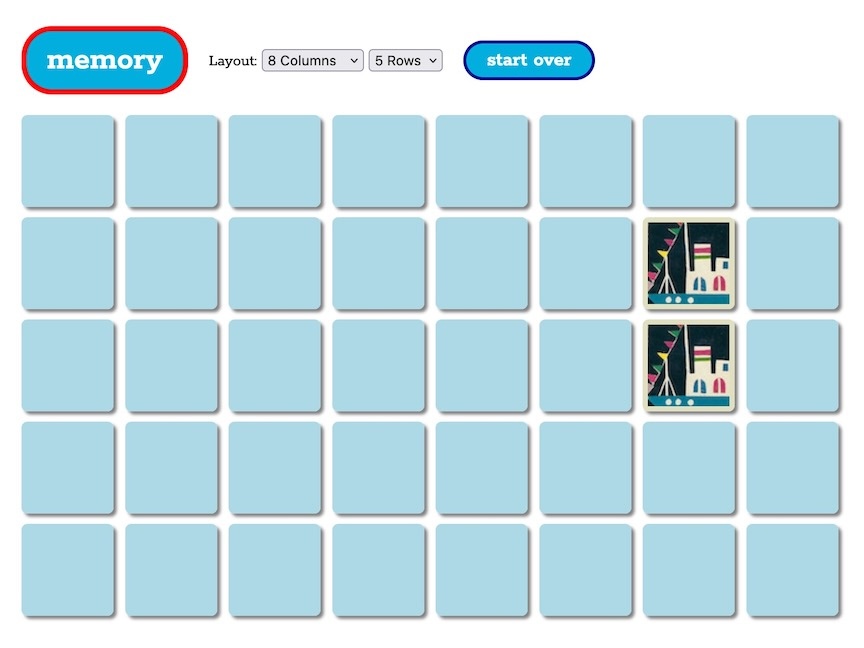
Skills and platforms: HTML, CSS, React, VSCode, git/GitHub, netlify.com
Click on two cards, and if they match, they're removed from the grid. This game is an homage to the memory card game of my childhood. I maintain it as an open source project with several contributors.
Code: GitHub repository

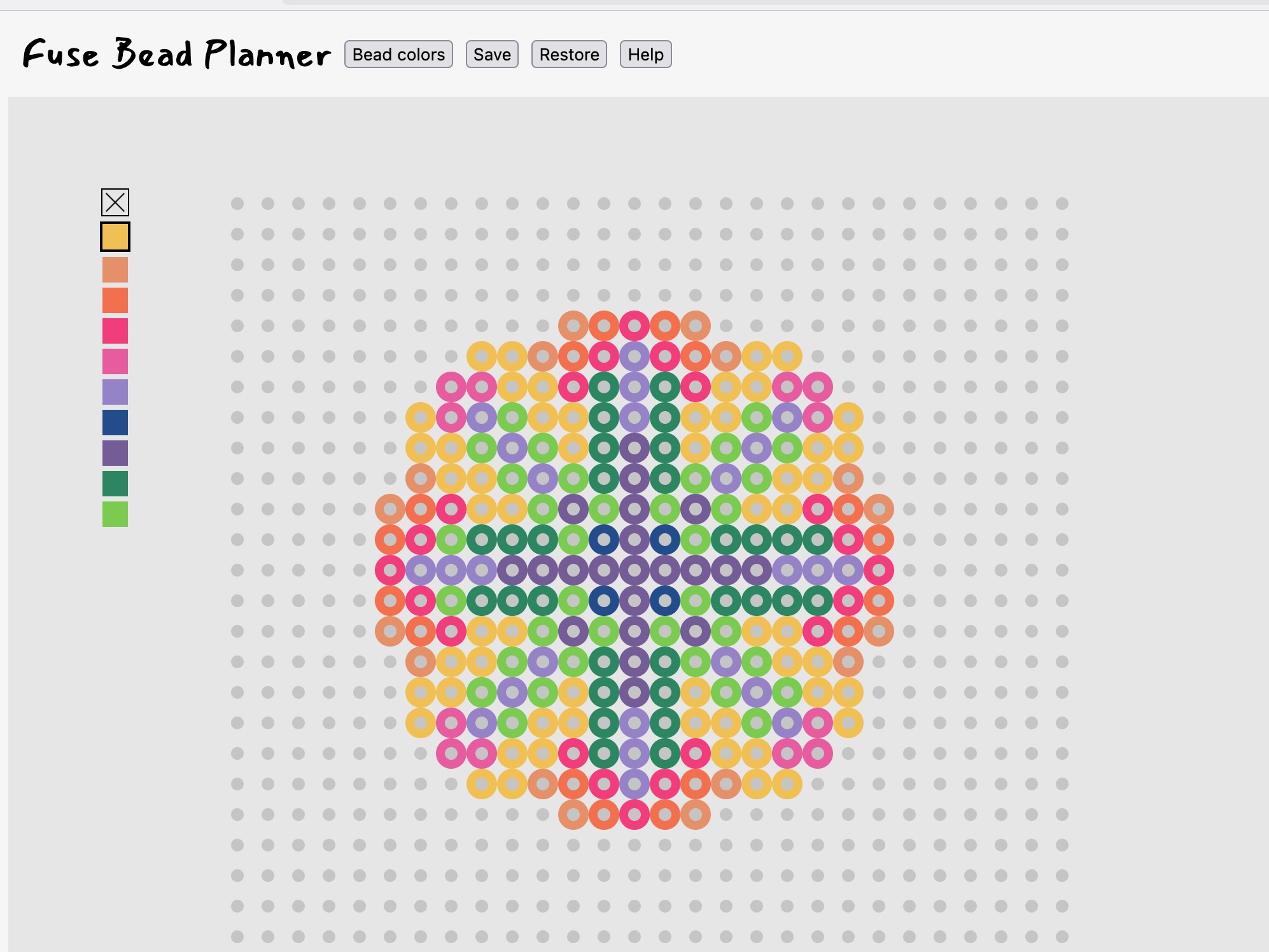
Skills and platforms: HTML, CSS, javascript, VSCode, git/GitHub, netlify.com
I made this fuse bead planner for my daughter. She said she thought I'd have fun making it. She was right!
Code: GitHub repository

Skills and platforms: HTML, CSS, JavaScript, Accessibility, Figma, VSCode, git/GitHub, netlify.com
This multi-page website was created entirely by hand, following a figma design file. It's designed for accessibility, including keyboard navigation and screen readers.
Code: GitHub repository